Quick Tips: Finn og fiks lav-kontrast tekst med Chrome DevTools
Publisert 18. juni 2021 | av Kjersti Bakke – 4 minutter lesetid.

Et av de vanligste problemene med universell utforming på nettsider vi ser er kontrast. Når det ikke er nok kontrast mellom tekst og bakgrunnsfarge, kan personer med visse visuelle problemer ha utfordringer med å lese teksten. Så her er et raskt tips til deg som jobber med utforming av nettsider.
Hva er Universell utforming?
Universell utforming bidrar til sosial bærekraft og inkludering og handler om å bidra til at dine omgivelser, produkter og tjenester kan brukes av alle, selv de med nedsatt funksjonsevne (for eksempel blinde eller døve personer). Et eksempel på universell utforming kan være en video som er tekstet. Fra 1. juli 2014 ble det et lovkrav om at alle nye nettsider/tjenester skal følge WCAG 2.0 standarden som minimum.
Her kan du se en oversikt over tiltak som anbefales for universell utforming.
Et av disse tiltakene er god kontrast. Så hvordan sikrer du at nettsiden din har god kontrast på tekst, linker, knapper? I 2021 har det kommet flere nye funksjoner til Chrome sin Devtools, blant annet dette med sjekk av kontrast. Vi som jobber med SEO, utvikler eller designer nettsider er godt kjent med nettleserens DevTools (utviklerverktøy), og det er en av de viktigste verktøyene vi har når vi skal lage nettsider.
Er du ikke kjent med det, men ønsker å utforske mulighetene? Trykk på F12 i Chrome. Her har man mange forskjellige muligheter til å feilsøke, undersøke og se under panseret på nettsiden.
Prosessen
Inspiser så den nettsiden du ønsker å sjekke kontrasten til, har du ikke har fanen fra før, så må du skru på "Css overview" på innstillinger, følg så følgende guide:
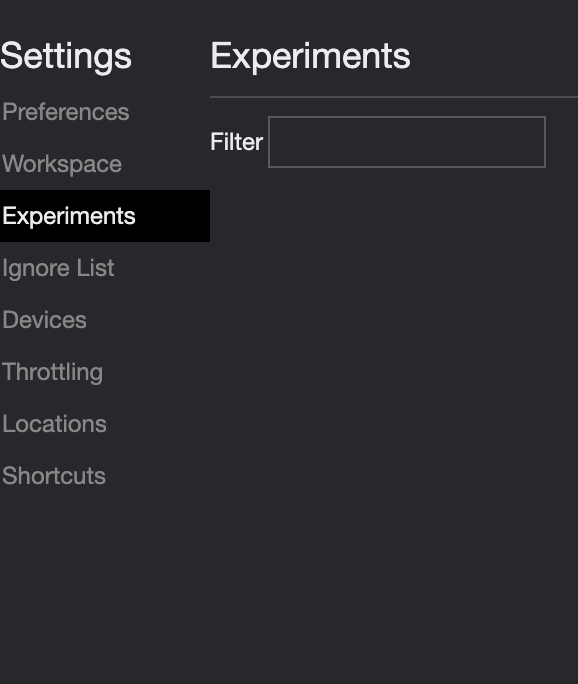
Trykk på tannhjulet til høyre:

Trykk på experiments

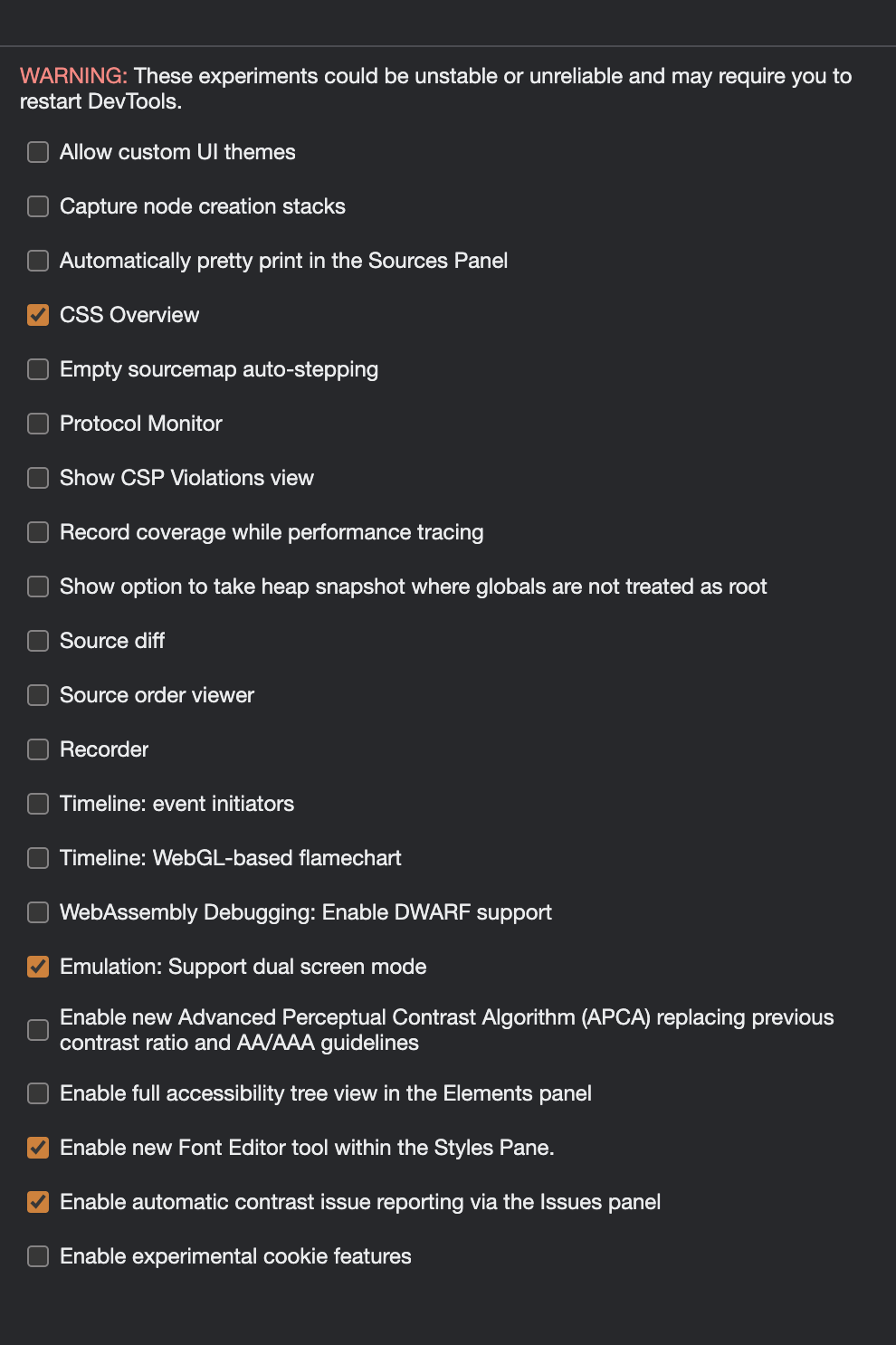
Huk av og velg "Css Overview" og "Enable automatic contrast issue reporting via the issues panel:

Trykk så på X-en i høyre hjørne:

Du vil da se en ny fane som heter CSS Overview

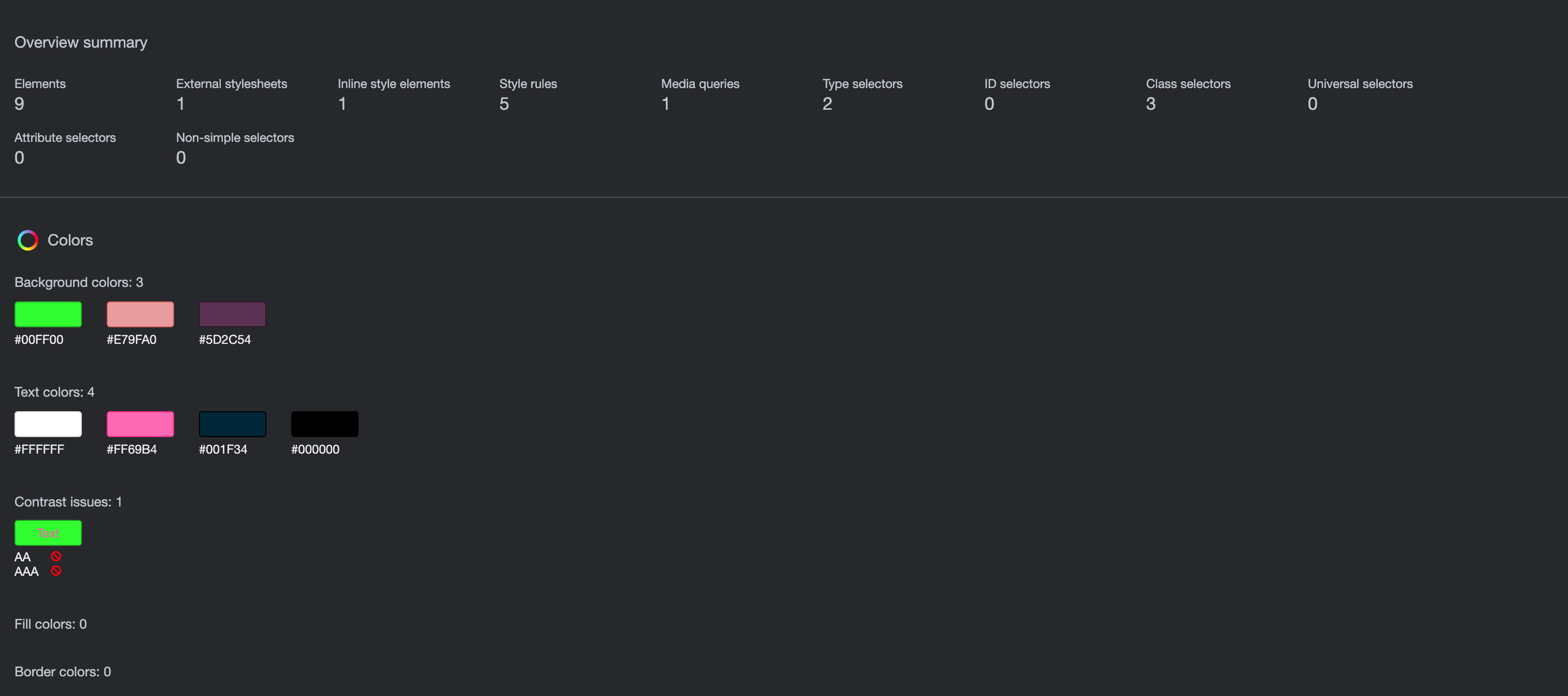
Der får man mulighet til å generere en rapport over den siden man er på, hvor man blant annet.Der vil man blant annet få en oversikt over alle fonter og farger man har brukt på nettsiden.

Som man ser her, så har man oversikt over veldig mye. Man får en veldig fin oversikt over ting som fonter, farger, størrelse på typografi, media querys og ubrukt css. Det vil si at man får en veldig bra rapport bygd inn i nettleseren.
I denne rapporten vil det også være feilmeldinger på kontraster og andre ting som strider mot universell utforming. Den ser kun på den siden man er på, så denne rapporten bør man ta på alle sider / maler man lager.
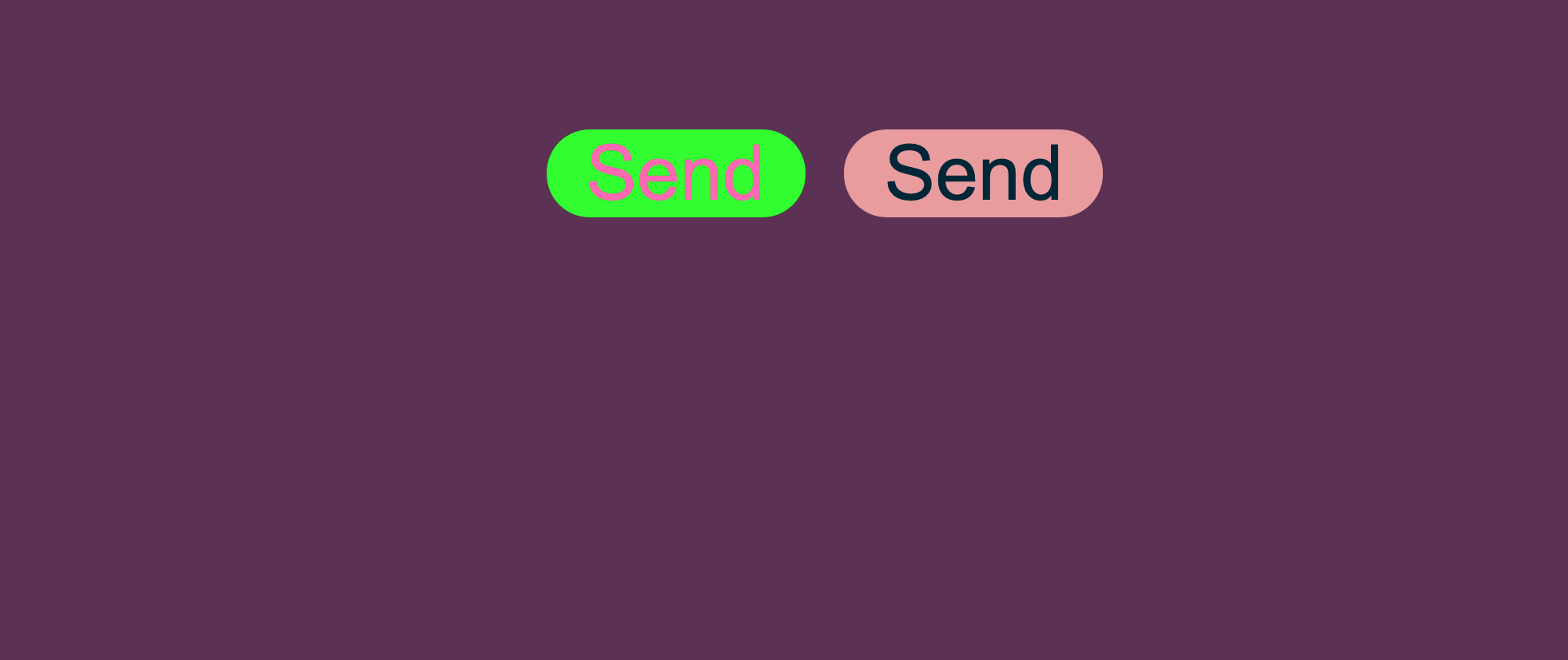
Her har jeg laget en side med to knapper, og en lilla bakgrunn for å vise:
Denne skal vi nå undersøke i css overview. Dette er en veldig liten side, med kun disse to knappene.
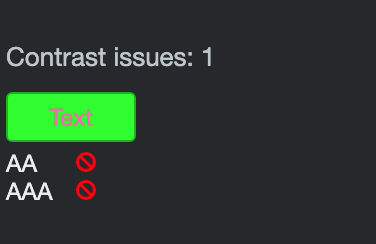
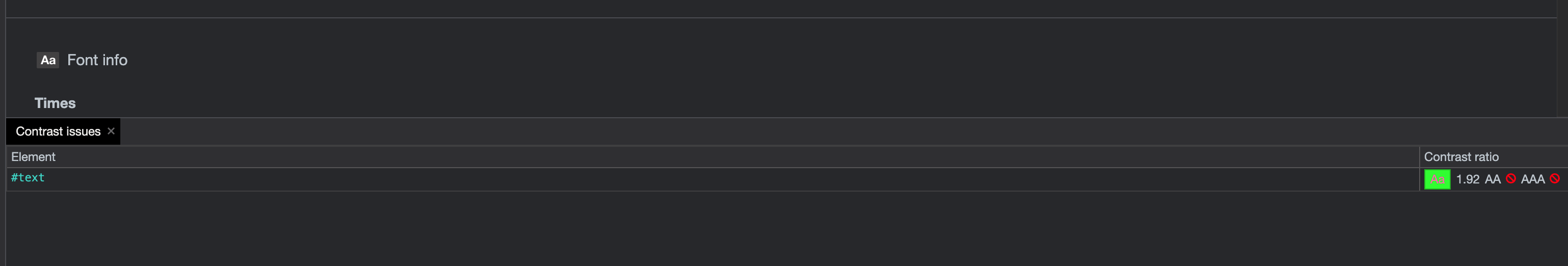
Rapporten gir meg da, kanskje ikke overraskende feilmelding på den knappen som har lime bakgrunn og rosa tekst:
Etter å laget en rapport så får jeg følgende feilmelding under colors/farger:

Trykker man på ( i dette tilfellet ) text, så får man opp en dialog nederst på skjermen:

Ved å trykke på #text kommer man inn på "Elements" i DevTools, og direkte på elementet som det er meldt feil på.
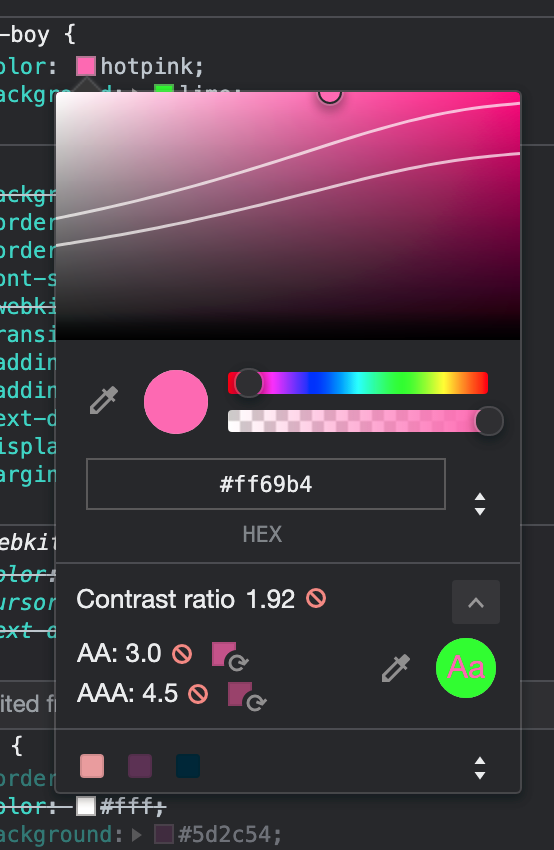
Ved å trykke på farge-boksen ( I dette tilfellet "Hotpink" ), får man opp følgende dialogboks:


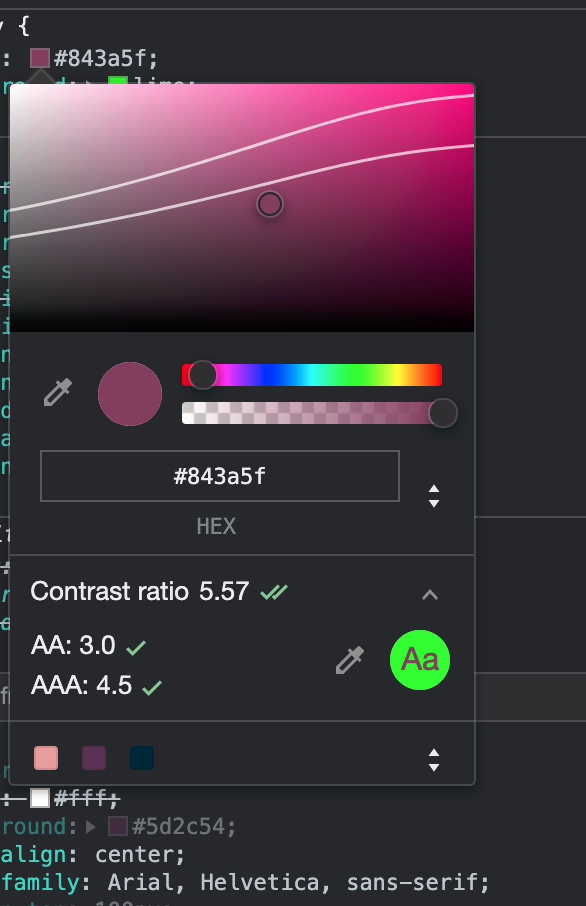
Her har man to grafer, ved å velge en farge under disse to grafene, så sikrer man seg at man har god kontrast på teksten, både innen AA standaren og AAA standaren. Les om nivåene her (engelsk tekst).
Veien videre - Løs problemet
Chrome Devtools gjør ingen faktiske endringer på designet på nettsiden, derfor må man gjøre endringer i designmalene til nettsiden. Har man selv ikke tilgang eller nok kunnskap til dette så kan man gi denne fargekoden ( i dette tilfellet #843a5f ) til en som kan utføre dette, en utvikler eller en designer kan gjøre disse endringene. Så det er viktig å ha disse med i prosessen.
Det kan også være litt vanskelig med tanke på retningslinjer på designprofil / designmanual. Noen merkevarer har strenge regler / retningslinjer på farger i profilen sin, så kanskje man må ta dette med de som har ansvar for firmaets profil slik at man kan finne en farge som har god kontrast og står i stil med merkevarens profil.
Det er uansett et viktig argument for å gjøre en endring.
Står du fast og ønsker du å bli tilgjengelig for alle dine kunder?

Kjersti Bakke
Jobber som senior rådgiver. Har mer enn 20 års erfaring innen webdesign, webutvikling og SEO/SEM. Sertifisert i HubSpot innen CMS, marketing, salg, service i tillegg til partner-sertifisering. Jeg er Dikom sin rådgiver innen analyse og rapportering og har sertifisering i Google Analytics og Google Ads. Har flere års erfaring fra elektrobransjen som selger, Program Deployment Manager og Network of Excellence Manager. Her med ansvar for å lede et internasjonalt nettverk med webredaktører.


